Κατασκευή Site με το νέο Site Builder Site.Pro V4
Πίνακας Περιεχομένου
- Πριν ξεκινήσεις να κατασκευάζεις το site
- Ξεκινώντας με τον Website Builder Site.Pro
- Εισάγαγε το site σου ή Φτιάξε ένα νέο
- Γνώρισε τις δυνατότητες του Site.Pro
- Ρυθμίσεις
- Προσθήκη νέας σελίδας
- Προσθήκη/Αλλαγή λογότυπου
- Επεξήγηση γραμμής εργαλείων
- Responsive design
Πριν ξεκινήσεις να κατασκευάζεις το site
Έλεγχος Ανταγωνισμού
Η μελέτη των sites των ανταγωνιστών σου θα σε βοηθήσει τόσο στον σχεδιασμό του site σου όσο και στο περιεχόμενο που θέλεις να εντάξεις σε αυτό.
1) Κατάγραψε σε ένα excel τις σελίδες που έχουν στο menu τους, τις γραμματοσειρές που χρησιμοποιούν καθώς και τη δομή (και πολύ επιγραμματικά το περιεχόμενο) κάθε σελίδας τους. Η συστηματική καταγραφή θα σε βοηθήσει να επιλέξεις τη δομή του δικού σου site και σίγουρα θα σου δώσει χρήσιμες ιδέες από site που έχουν ήδη παρουσία στο διαδίκτυο. Ένα χρήσιμο δωρεάν εργαλείο για να αναλύσεις όλες τις σελίδες ενός site είναι το screaming frog .
2) Ανακάλυψε τις λέξεις-κλειδιά που χρησιμοποιούν στο site τους και αποφάσισε εάν θα τα εντάξεις στα δικά σου κείμενα ή θα επιλέξεις διαφορετικά keywords για το δικό σου site. Σε αυτό το άρθρο μας θα βρεις πολύ χρήσιμες συμβουλές για το SEO του website σου. Αξιοποίησε το SureOak για να μπορέσεις εύκολα και γρήγορα να βρεις τα keywords την ανταγωνιστών σου.
Σχεδιασμός σελίδων
Πριν ξεκινήσεις να κατασκευάζεις ένα site, ένα αυτοκίνητο ή ένα σπίτι, χρειάζεται να το σχεδιάσεις πρόχειρα, ώστε να μπορέσεις να το κατασκευάσεις ευκολότερα.
Θα χρειαστεί να σχεδιάσεις το site σου σε desktop, tablet και mobile μορφή, τις τρεις βασικές διαστάσεις που θα το δουν οι χρήστες σου. Τα σχέδια σου μπορείς να τα κάνεις στον υπολογιστή ή και σε χαρτί A4. Ιδίως εάν κατασκευάζεις πρώτη φορά website προτείνουμε να το κάνεις σε χαρτί. Εάν θελήσει να σχεδιάσεις σε υπολογιστή προτείνουμε το Balsamiq ή το Canva.
Θα δούμε λοιπόν πως μπορείς μόνος σου να φτιάξεις τα σχέδια για το δικό σου website ώστε να μπορέσεις να το κατασκευάσεις ευκολότερα.
1) Με βάση τους στόχους σου και τη μελέτη του ανταγωνισμού σου κατέγραψε τις σελίδες που θα έχει το website σου. Για κάθε σελίδα θα χρειαστείς ένα σχεδιάγραμμα για κάθε διάσταση (desktop, tablet, mobile).
2) Σχεδίασε αρχικά την κεφαλίδα και το υποσέλιδο (header και footer), που είναι οι αντίστοιχοι τομείς της αρχής και του τέλους κάθε σελίδας. Προσπάθησε να συμπεριλάβεις ενδεικτικά τη δομή των στοιχείων (κείμενα, εικόνες κτλ) που θα συμπεριλάβεις στο site σου.
3) Σε κάθε σελίδα του site διέκρινε τους τομείς (sections) που θα χωρίζεται, αναλογιζόμενος πως θα διακρίνεται το περιεχόμενο και οι πληροφορίες που θέλεις να δώσεις στους επισκέπτες του site σου.
4) Για κάθε τομέα σχεδίασε τα στοιχεία (elements) που θα έχει, πχ τίτλοι, επικεφαλίδες, κείμενα, εικόνες & video, ώστε να υπολογίσεις ενδεικτικά τις διαστάσεις που θα έχουν, για να μπορέσεις να μεταφέρεις το σχέδιο σου εύκολα στο site builder Site.Pro.
Συγγραφή κειμένων
Τώρα που έχεις στα χέρια σου τα σχέδια του νέου site σου, ήρθε η ώρα να γράψεις το περιεχόμενο του. Μπορείς να συμβουλευτείς τα άρθρο μας Συμβουλές SEO 1 και SEO 2 για να γράψεις κείμενα ιδανικά για τη συνεχή άνοδό σου στα αποτελέσματα των μηχανών αναζήτησης.
Όσο αφορά το ύφος των κειμένων, πρέπει να αποφασίσεις με βάση τον κλάδο δραστηριοποίησης και το κοινό του πόσο επίσημα ή ανεπίσημα θα “μιλήσεις” στους επισκέπτες του site σου.
Μην ξεχνάς πως τα κείμενά σου εκτός των πληροφοριών πρέπει να προσφέρουν αξία στους επισκέπτες του site σου ώστε να σε εμπιστευτούν και να σε ξαναεπισκεφθούν. Σε συμβουλεύουμε να γράψεις τα κείμενα σε Zoho Writer, Word (Office), Google doc ή Notepad, οργανωμένα ανά σελίδα, για να μπορέσεις να τα μεταφέρεις εύκολα στο site builder Site.Pro.
Συλλογή & βελτιστοποίηση εικόνων
Το λογότυπο, οι φωτογραφίες, τα γραφικά των σελίδων, το favicon κτλ μπορούν να ενταχθούν στην ευρύτερη κατηγορία των εικόνων. Θα σε βοηθήσει να δημιουργήσεις ένα αρχείο στον υπολογιστή σου με όλες τις εικόνες του site ώστε να μπορείς να ανατρέχεις σε αυτές και να κάνεις τις κατάλληλες προσαρμογές.
Logo
Αν δεν έχεις ήδη λογότυπο μπορείς να φτιάξεις ένα με τους δωρεάν online logo makers Hatchful & FreeLogoDesign ή να εμπιστευτείς ένα γραφίστα.
Εικόνες
Ο Site.Pro διαθέτει ήδη μια “Δωρεάν Γκαλερί Εικόνων” που μπορείς να χρησιμοποιήσεις όταν πατήσεις στην προσθήκη εικόνας (βλ. παρακάτω). Αν θες μια ακόμη μεγαλύτερη ποικιλία από φωτογραφίες μπορείς τη βρεις δωρεάν στα Unsplash, Pexels, Pixabay, ενώ για γραφικά και εικονογραφήσεις (illustrations) δες τα Freepik, Drawkit, Undraw και Icons8.
Θυμήσου τα παρακάτω καθώς συλλέγεις τις εικόνες του website σου:
1) Δώσε περιγραφικά ονόματα στα αρχεία σου με μικρούς λατινικούς χαρακτήρες και παύλες αντί για κενά (π.χ. website-logo).
2) Φρόντισε το μέγεθος τους να είναι κάτω από 100 ΚΒ. Χρησιμοποίησε το TinyPNG για να το πετύχεις.
Ξεκινώντας με τον Website Builder Site.Pro
Έχοντας έτοιμο το σύνολο του περιεχομένου και τα σχέδια σου, ήρθε η ώρα να εξοικειωθείς με τον website builder Site.Pro και να ξεκινήσεις να κατασκευάζεις το website σου.
Μπορείς να γνωρίσεις τις λειτουργίες του χρησιμοποιώντας το demo του Site.Pro είτε είσαι έμπειρος χρήστης site builder και θες να γνωρίσεις τις μοναδικές δυνατότητες του Site.Pro, είτε ασχολείσαι πρώτη φορά με την κατασκευή site και θέλεις να πειραματιστείς όλα τα στοιχεία του πριν ξεκινήσεις.
Παραπομπή στη Βοήθεια

Σε κάθε περίπτωση, μη διστάσεις να μας στείλεις ερωτήματα και απορίες σαν σχόλια στο τέλος του άρθρου ή στο support@dnhost.gr. Θα χαρούμε να σου απαντήσουμε και μοιραζόμαστε το πάθος και τον ενθουσιασμό για την κατασκευή του νέου, υπέροχου website σου.
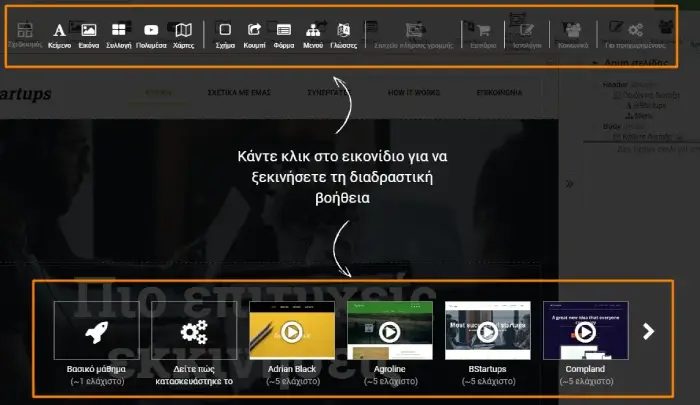
Μην ξεχνάς ότι στο demo αλλά και στον Site.Pro builder του πακέτου φιλοξενίας σου, πατώντας στο (?) Βοήθεια, θα έχεις πρόσβαση σε μικρά βοηθητικά βίντεο για τις βασικές λειτουργίες του Site.Pro (στην πάνω σειρά) και βίντεο για το πως κατασκευάστηκαν από την αρχή τα προσχέδια του Site.Pro (στην κάτω σειρά).

Σε κάθε περίπτωση, μη διστάσεις να μας στείλεις ερωτήματα και απορίες σαν σχόλια στο τέλος του άρθρου ή στο support@dnhost.gr Θα χαρούμε να σου απαντήσουμε και μοιραζόμαστε το πάθος και τον ενθουσιασμό για την κατασκευή του νέου, υπέροχου website σου.
Εισάγαγε το site σου ή Φτιάξε ένα νέο
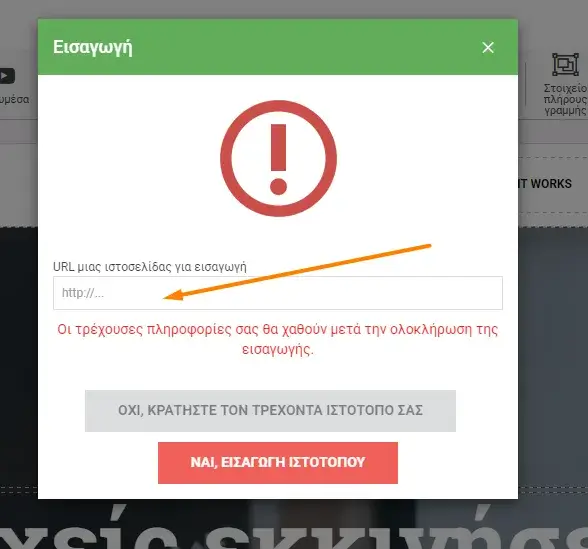
Εισαγωγή υπάρχοντος ιστότοπου
Μπορείς να φορτώσεις τον ήδη υπάρχοντα δημοσιευμένο ιστότοπο σου (σε κάποιον άλλο πάροχο hosting ή σε άλλο website builder πχ Weebly, Wix, Webnode) ώστε να τον διαχειρίζεσαι και να τον ενημερώνεις μέσω του Site.Pro.
Απλά πληκτρολόγησε τη διεύθυνση του website σου και πάτησε στο “Εισαγωγή” και σε λίγα δευτερόλεπτα θα μπορέσεις να επεξεργαστείς το σχεδιασμό, τις σελίδες και το περιεχόμενο του υπάρχοντος website σου, μέσω του Site.Pro.

Αν κάποιοι τομείς ή στοιχεία του site σου δεν εμφανιστούν ή παρουσιάζουν σφάλματα, συνέχισε στις επόμενες παραγράφους του άρθρου για να δεις πως θα τα διορθώσεις.


Δημιουργία νέας ιστοσελίδας
Για να φτιάξεις ένα site από το μηδέν, απλά διάλεξε το template που θα χρησιμοποιήσεις για το site σου και διαμόρφωσε το όπως θέλεις εσύ, πριν εισάγεις το περιεχόμενο σου σε αυτό.
Το template ή theme είναι ένα έτοιμο προσχέδιο (πρότυπο, θέμα) ιστοσελίδας που έχει προεπιλεγμένη δομή και σχεδιασμό σελίδων, κείμενα, εικόνες κτλ. Με βάση την έρευνα ανταγωνισμού και τα σχέδια που έχεις ήδη κάνει, διάλεξε ένα template από το αριστερό κάθετο μενού επιλογών του Site.Pro που να ταιριάζει και στην κατηγορία και τον τύπο του website σου, πχ: E-commerce, Online επιχείρηση, Εκπαίδευση, Ενέργεια, Επιχείρηση, Ιστολόγιο, Ξενοδοχεία, Προσωπική σελίδα, Σελίδα προορισμού, Αθλητισμός, Τέχνη, Ταξίδια, Τεχνολογία, Υγεία, Υπηρεσίες κτλ.
Όσο περισσότερο μοιάζει το θέμα που έχεις επιλέξει, με το site που θέλεις να κατασκευάσεις, τόσο λιγότερο χρόνο θα καταναλώσεις στο να περάσεις το περιεχόμενο σου και να δημοσιεύσεις το website σου, οπότε διάλεξε προσεκτικά!
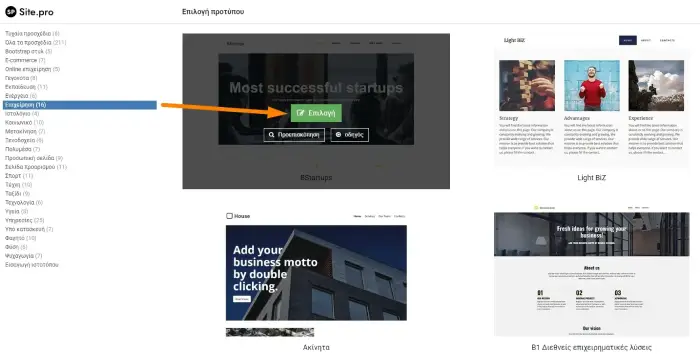
Επιλογή template
Στην αρχική σελίδα του Site.Pro λοιπόν, επίλεξε ένα template πατώντας το κουμπί “Επιλογή” ώστε να φορτώσει στο πακέτο φιλοξενίας σου ή στο demo του website builder Site.Pro ή πρώτα στο κουμπί Προεπισκόπηση αν θες να δεις πως φαίνεται το template στη συσκευή σου (θα ανοίξει σε ένα νέο παράθυρο) πριν επιλέξεις να δουλέψεις πάνω σε αυτό.

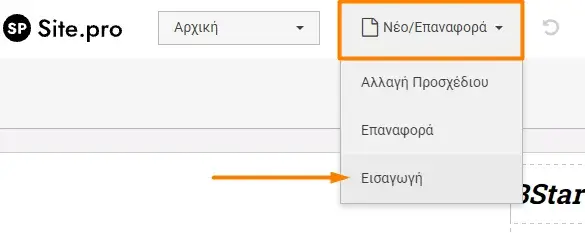
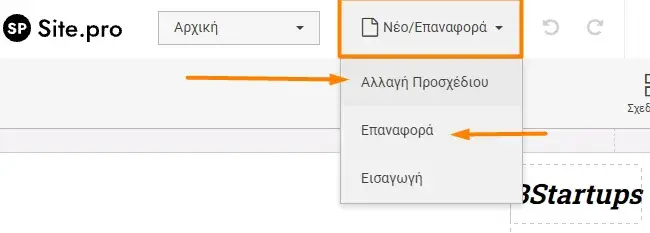
Για να αλλάξεις Προσχέδιο και να δουλέψεις σε ένα άλλο template επίλεξε Νέο/Επαναφορά ----> Αλλαγή Προσχεδίου ή στο Επαναφορά αν θες να το επαναφέρεις στην αρχική του κατάσταση και να αρχίσεις από την αρχή. Προεπισκόπηση template
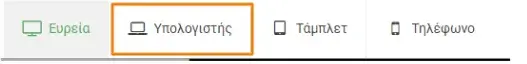
Αφού επιλέξεις template και είναι έτοιμο προς επεξεργασία, πατώντας στο Προεπισκόπηση στο μενού πάνω δεξιά, μπορείς ανά πάσα στιγμή να δεις πως θα εμφανιστεί το site σου σε όλες τις συσκευές (ευρεία, υπολογιστής, ταμπλέτα, κινητό).

Στη συνέχεια έλεγξε και τις 4 διαστάσεις του ώστε να ταιριάζουν όσο το δυνατό περισσότερο με τις επιλογές που έχεις κάνει σχεδιάζοντας το website σου.

Αλλαγή template
Για να αλλάξεις Προσχέδιο και να δουλέψεις σε ένα άλλο template επίλεξε Νέο/Επαναφορά ----> Αλλαγή Προσχεδίου ή στο Επαναφορά αν θες να το επαναφέρεις στην αρχική του κατάσταση και να αρχίσεις από την αρχή.

Προσοχή: Αν έχεις κάνει ήδη κάποιες εργασίες και αλλαγές στο θέμα σου, αλλάζοντας προσχέδιο θα χάσεις ότι έχεις κάνει έως εκείνη τη στιγμή.
Backup & Αποθήκευση Προχείρου
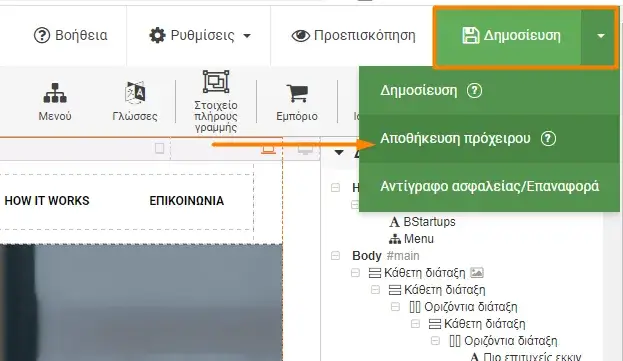
Χρησιμοποιώντας τον Website Builder Site.Pro θα χρειαστεί συχνά να αποθηκεύεις backup του site που δημιουργείς ή να αποθηκεύσεις προσωρινά τις παραμετροποιήσεις που έχεις ολοκληρώσει.
Επίλεξε από το μενού πάνω δεξιά, Δημοσίευση ----> Αποθήκευση προχείρου για να σώσεις τη δουλειά σου σαν πρόχειρο ή Αντίγραφο ασφαλείας/Επαναφορά για να δημιουργήσεις ή να επαναφέρεις σε λειτουργία ένα backup της ιστοσελίδας σου.

Γνώρισε τις δυνατότητες του Site.Pro
Βασικές ρυθμίσεις πριν ξεκινήσεις

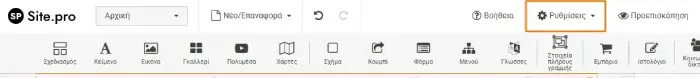
Για να ρυθμίσεις τις πιο βασικές “τεχνικές” παραμέτρους, πριν αρχίσεις να προσθέτεις περιεχόμενο, επίλεξε από το μενού επιλογών πάνω δεξιά Ρυθμίσεις και μετά τις παρακάτω επιλογές:
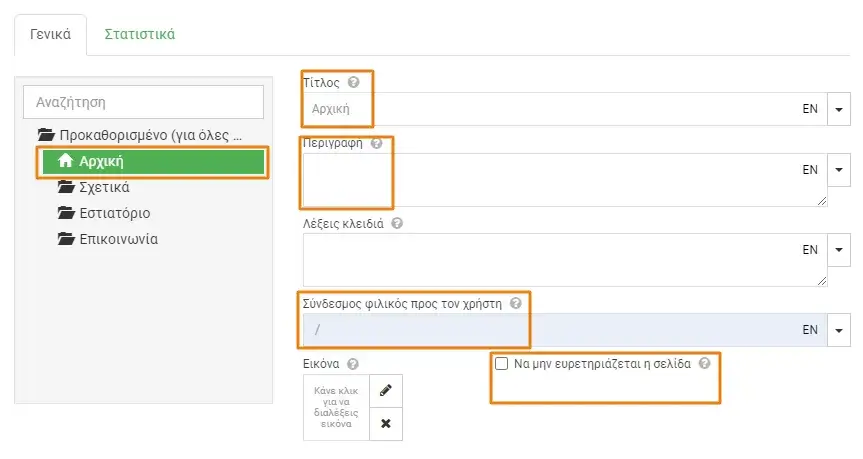
SEO

Επίλεξε από το αριστερό μενού τη σελίδα για την οποία θέλεις να ορίσεις SEO τίτλους, περιγραφές και SEO φιλικά προς το χρήστη URL.
Συμβουλέψου τα εξειδικευμένα άρθρα Συμβουλές SEO Μέρος 1 & Συμβουλές SEO Μέρος 2 για να ανακαλύψεις πως θα γράψει on site SEO που θα απογειώσεις την ιστοσελίδα σου στα αποτελέσματα αναζήτηση.
Εάν θέλεις μια σελίδα σου να μην είναι επισκέψιμη από τα bot των μηχανών αναζήτησης, επίλεξε “Να μην ευρετηριάζεται η σελίδα”.
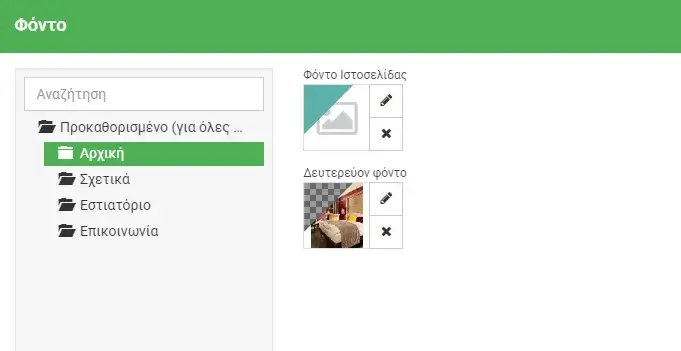
Φόντο

Επίλεξε διαφορετικά χρώματα ή images ως Φόντο για κάθε σελίδα του Website σου.
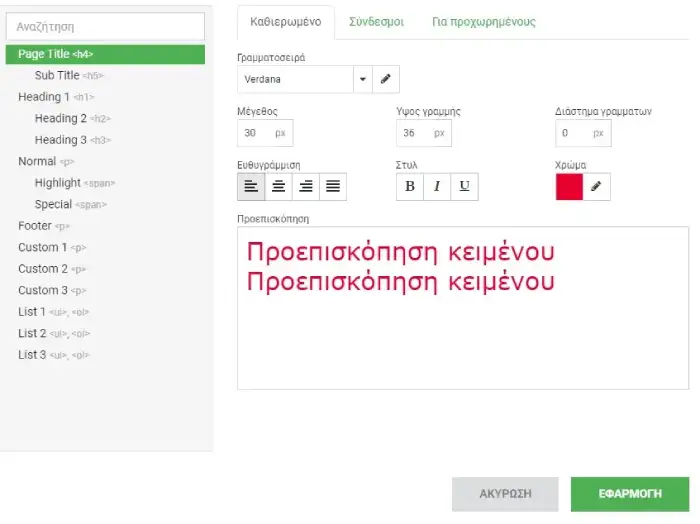
Στυλ

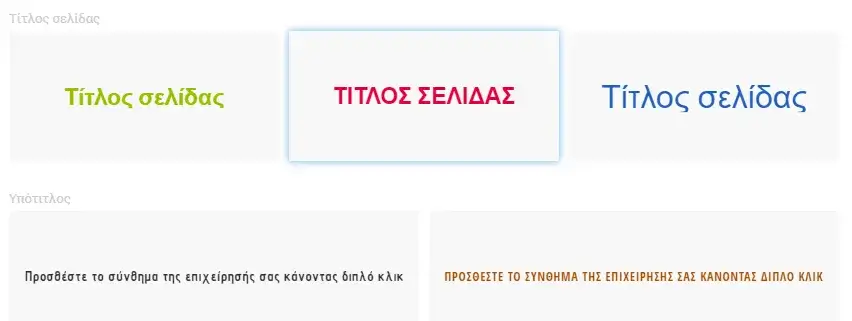
Επίλεξε το typography (γραμματοσειρά, μέγεθος, ύψος γραμμής κτλ) που θέλεις να έχουν τα διαφορετικά κείμενα που εισάγεις στο site σου (τίτλος, απλό κείμενο, Η1 κτλ) με βάση την έρευνα που έχεις κάνει και το τελικό λειτουργικό και αισθητικό αποτέλεσμα που θέλεις να έχει το site σου.
Εφόσον τα ορίσεις, κάθε νέο κείμενο που εισάγεις στο site σου θα εμφανίζεται με βάση τις παραπάνω υποδείξεις.
Προσοχή: Κάθε έτοιμο προσχέδιο του Site Pro, έχει προορισμένο στυλ κειμένων που ταιριάζουν με το site και αλλαγές που θα πραγματοποιήσεις ίσως επηρεάσουν αρνητικά το τελικό αισθητικό αποτέλεσμα.
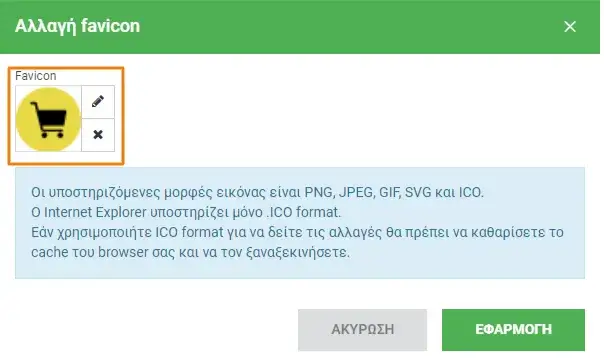
Favicon

Επίλεξε το εικονίδιο ή το image που επιθυμείς να εμφανίζεται στις καρτέλες όλων των browser δίπλα από τις σελίδες του site σου.
Ρυθμίσεις
Θα σου παρουσιάσουμε τις πιο βασικές ρυθμίσεις που μπορεί να χρειαστείς για το Site σου και προσφέρει ο Site Builder.
Επίλεξε από το menu τις Ρυθμίσεις και από τις επιλογές που θα εμφανιστούν επίλεξε ξανά τις Ρυθμίσεις.
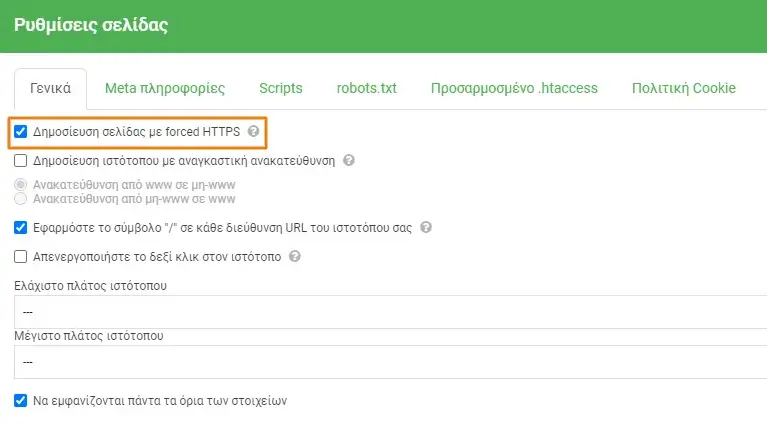
Γενικά

Επίλεξε το πεδίο ελέγχου “Δημοσίευση σελίδας με forced HTTPS” αφού έχεις εγκαταστήσει πιστοποιητικό ασφαλείας SSL στο server για να προβάλλεται το site σου μέσω https πρωτοκόλλου σε όλους τους browsers.
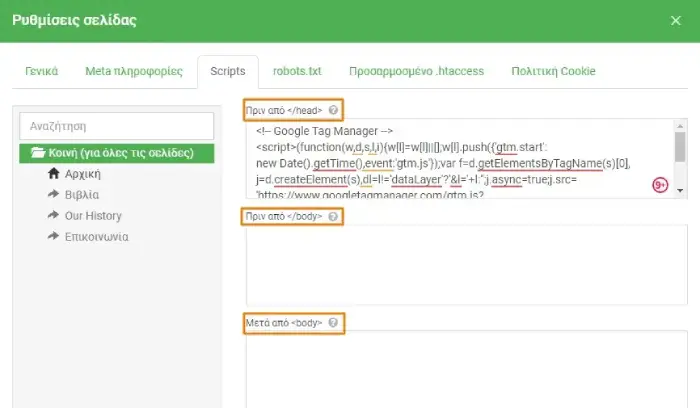
Scripts

Πρόσθεσε σε όλες τις σελίδες του Site χρήσιμα scripts για σύνδεση και μεταφορά δεδομένων σε Google Analytics, AdWords, Facebook κτλ μέσω των πεδίων εισαγωγής.
Τα scripts μπορούν να προστεθούν και σε μεμονωμένες σελίδες, με επιλογή τους από το αριστερό κάθετο μενού, και με βάση πάντα των οδηγιών (πριν, μετά /head) που αναφέρει ο developer τους ή οι οδηγοί χρήσης τους.
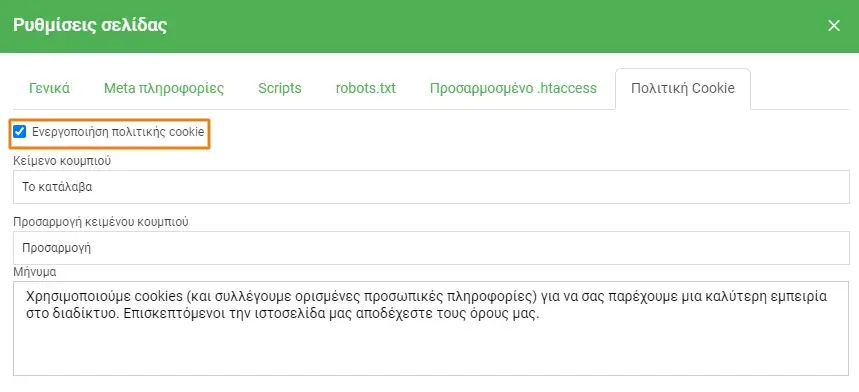
Cookies

Επίλεξε το κουμπί “Ενεργοποίηση πολιτικής Cookie” και συμπλήρωσε τα κείμενα που θα ενημερώνουν τους επισκέπτες της ιστοσελίδας σου σχετικά την πολιτική συλλογής cookie του site σου.
Ολόκληρη Οθόνη
Επίλεξε τη Ρύθμιση για να μπορέσεις να δει και να σχεδιάσεις το site σου σε πλήρη οθόνη.
Γλώσσα
Επίλεξε τη γλώσσα στην οποία θέλεις να εμφανίζεται στο περιβάλλον διαχείρισης περιεχομένου του builder Site.Pro.
Προσθήκη νέας σελίδας
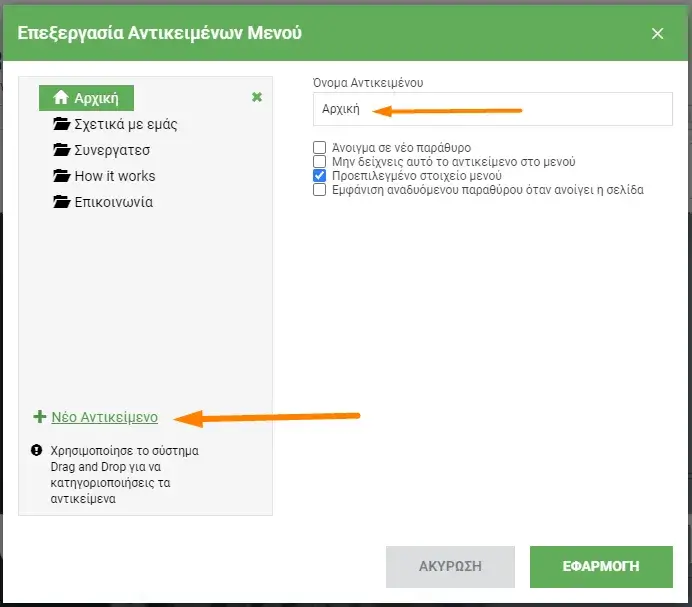
Για να φτιάξεις μια νέα σελίδα που δεν υπάρχει ήδη στο προσχέδιο που έχεις επιλέξει, πάτησε στο Αρχική ---> Επεξεργασία.

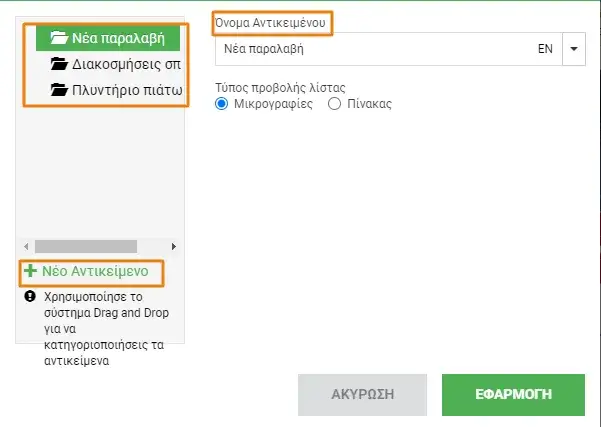
Στο παράθυρο που θα ανοίξει μπορείς να προσθέσεις μια νέα σελίδα (+ Νέο Αντικείμενο), να αλλάξεις το όνομα ή την ιεραρχία των σελίδων του site σου και να ρυθμίσεις αν θέλεις οι σελίδες να ανοίγουν σε νέο παράθυρο ή να μην εμφανίζεται κάποια στο μενού κτλ.

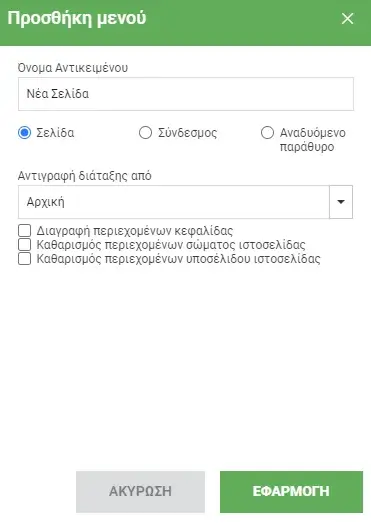
Αν προσθέσεις νέα σελίδα (+ Νέο Αντικείμενο) αυτή θα φαίνεται και στο μενού επιλογών του site σου και μπορείς να επιλέξεις τον τύπο της (Σελίδα,
Σύνδεσμος, Αναδυόμενο παράθυρο) με αναλυτικές ρυθμίσεις για κάθε τύπο.

Στο τέλος πάτησε στο ΕΦΑΡΜΟΓΗ για να αποθηκεύσεις τις αλλαγές σου.
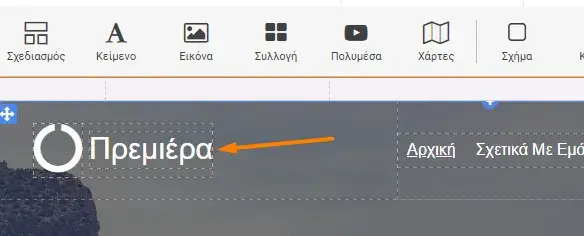
Προσθήκη/Αλλαγή λογότυπου
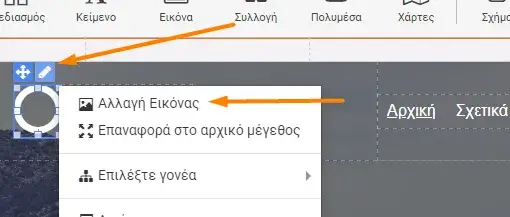
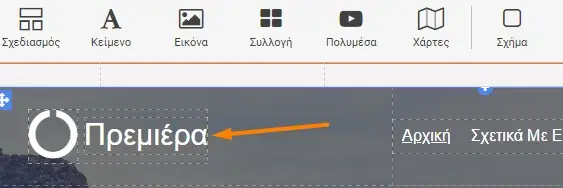
Τα περισσότερα templates έχουν ένα προεπιλεγμένο λογότυπο, που μπορείς πολύ εύκολα να αντικαταστήσεις με δικό σου.

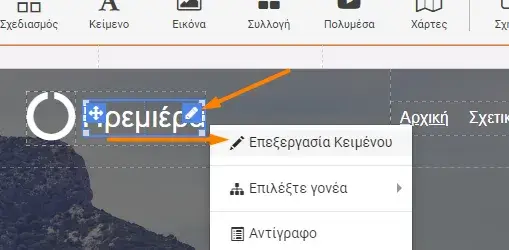
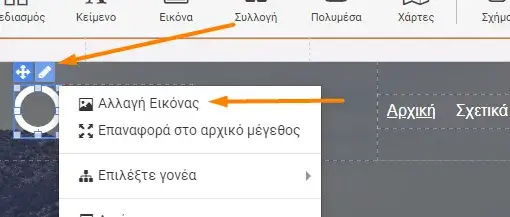
Κάνε click στο προεπιλεγμένο λογότυπο, επίλεξε το μολυβάκι και στη συνέχεια πάτησε Επεξεργασία κειμένου αν το λογότυπο του προσχεδίου σου είναι κείμενο.

Αλλιώς πάτησε στο Αλλαγή εικόνας αν το λογότυπο είναι γραφικό ή και τα δύο αν είναι λογότυπο με εικόνα και κείμενο.

Επεξήγηση γραμμής εργαλείων
![]()
Κάθε στοιχείο τις γραμμής εργαλείων του site builder Site.Pro μπορεί να αξιοποιηθεί με πολλούς τρόπους για να πετύχεις το επιθυμητό λειτουργικό και αισθητικό αποτέλεσμα.
Στις παρακάτω παραγράφους θα σου παρουσιάσουμε του βασικούς τρόπους που μπορείς να αξιοποιήσεις τις δυνατότητες του Site Βuilder.
Σχεδιασμός
Το εργαλείο προσθέτει μπλοκ σε ένα νέο ή υπάρχον template που μπορείς στη συνέχεια να τα γεμίσεις με περιεχόμενο (κείμενα, εικόνες κτλ). Επί της ουσία με τον σχεδιασμό κατασκευάζεις τον καμβά/δομή του website σου ώστε το περιεχόμενο σου να οργανώνεται σε ¨κουτάκια” και να εμφανίζεται σωστά σε όλες τις οθόνες (desctop, tablet, mobile).
Αρχικά επίλεξε από τη Δομή Σελίδας το σημείο που θέλεις να προστεθείς το νέο σου μπλοκ και πάτησε το κουμπί του Σχεδιασμού για να διαλέξεις τον τύπο του μπλοκ που θα προσθέσεις.

Τώρα μπορείς να προσθέσεις και να στοιχήσεις περιεχόμενο (κείμενα, εικόνες κτλ) απλά επιλέγοντας με τα με τον κέρσορα σου και σέρνοντας τα μέσα στο πεδίο του μπλοκ που έχεις δημιουργήσει.
Αν θέλεις να επεξεργαστείς ένα μπλοκ πάτησε το μολυβάκι που εμφανίζεται στο μπλε πλαίσιο του.
Για να διαγράψεις ένα μπλοκ επίλεξε Αφαίρεση ή Delete από το πληκτρολόγιο σου.
Αν θέλεις περισσότερες πληροφορίες για τον σχεδιασμό νέων section και custom σελίδων για το site σου, δες την παράγραφο Φτιάξε τις Custom σελίδες σου.
Κείμενο
Για να προσθέσεις κείμενα επίλεξε το μπλοκ που θα τοποθετηθούν και πάτησε το κουμπί Κείμενο για να επιλέξεις τον τύπο κειμένου που θα εισάγεις.

Για να επεξεργαστείς ένα κείμενο επίλεξε το text που έχει εισάγει στη Δομή σελίδας και ακριβώς κάτω από το πεδίο θα δεις τις επιλογές παραμετροποίησης του και διαγραφής του επιλέγοντας το εικονίδιο x.

Για να ξαναγράψεις ένα κείμενο απλά κάνε διπλό κλικ με το ποντίκι σου στο συγκεκριμένο κείμενο.

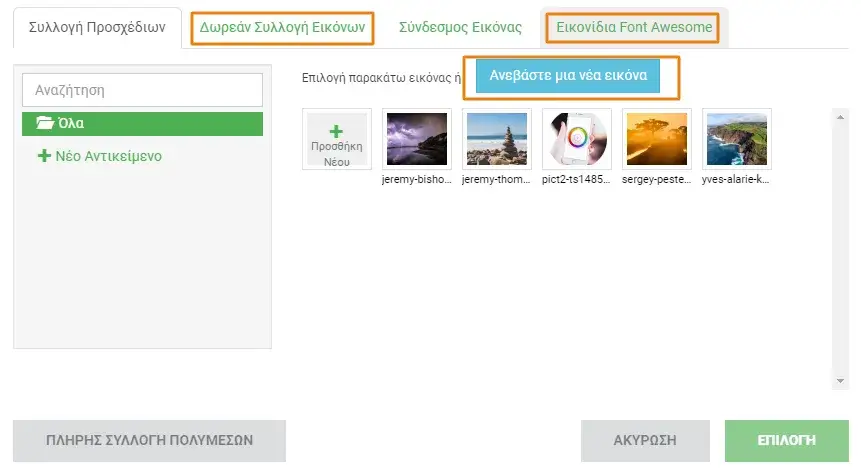
Εικόνα
Για να προσθέσεις εικόνες και εικονίδια επίλεξε το μπλοκ που θα τοποθετηθούν και πάτησε το κουμπί Εικόνα για να επιλέξεις τον τύπο εικόνας που θα εισάγεις.

Στη συνέχεια ανέβασε μια εικόνα από τον υπολογιστή σου επιλέγοντας το κουμπί Ανεβάστε μια νέα εικόνα ή επίλεξε image από τη Δωρεάν Συλλογή Εικόνων και τα Εικονίδια του Font Awesome.

Για να επεξεργαστείς μια εικόνα επίλεξε το image που έχει εισάγει στη Δομή σελίδας και ακριβώς κάτω από το πεδίο θα δεις τις επιλογές παραμετροποίησης του και διαγραφής του επιλέγοντας το εικονίδιο x.

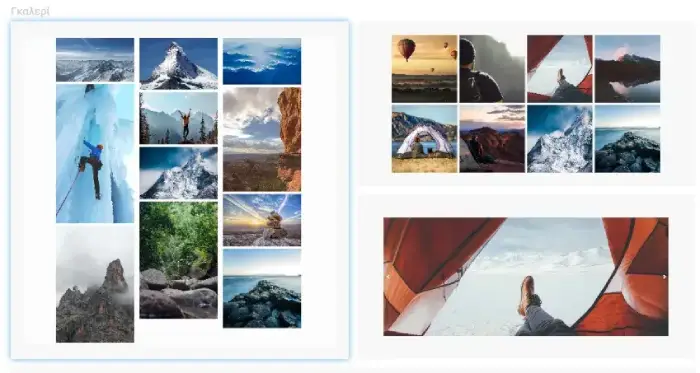
Γκάλλερι
Για να προσθέσεις σύνολα φωτογραφιών και απεικονίσεων στο website σου επίλεξε το μπλοκ που θα τοποθετηθούν και πάτησε το κουμπί Γκάλλερι για να διαλέξεις τον τρόπο παρουσίασης τους.

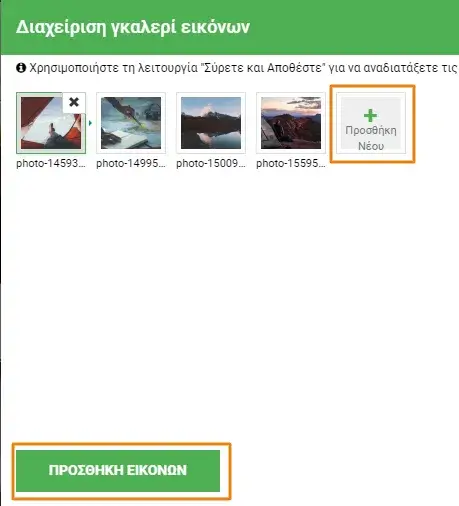
Για να αντικαταστήσει ή να προσθέσεις εικόνες, κάνε κλικ στο μολύβι και στη συνέχεια Αλλαγή Εικόνας > ΠΡΟΣΘΗΚΗ ΕΙΚΟΝΩΝ για να επιλέξεις τις εικόνες που θέλεις να προβάλλονται.

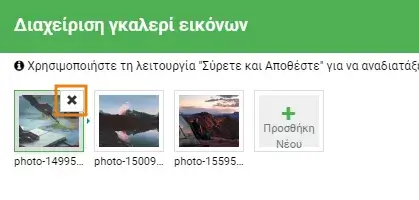
Για να διαγράψεις εικόνες από την γκάλλερι, κάνε κλικ στο μολύβι και στη συνέχεια Αλλαγή Εικόνας και επίλεξε το εικονίδιο x που εμφανίζεται πάνω στις μικρογραφίες.
Στη συνέχεια επίλεξε το πολυμέσο που έχει εισάγει στη Δομή σελίδας και ακριβώς κάτω από το πεδίο θα δεις τις επιλογές εισαγωγής video, playlist ή audio. Π.χ. αν έχεις ανεβάσει το βίντεο του youtube κανάλι σου, μπορείς απλά να συμπληρώσεις το σύνδεσμο του στο πεδίο Σύνδεσμος Youtube ή ID
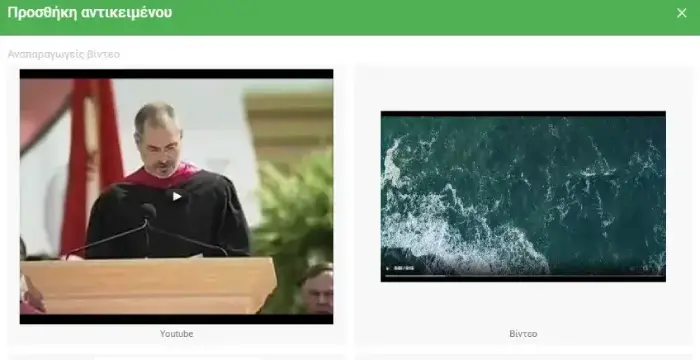
Πολυμέσα
Για να προσθέσεις video, αρχεία ήχου και playlist επίλεξε το μπλοκ που θα τοποθετηθούν και πάτησε το κουμπί Πολυμέσα για τα ορίσεις τον τρόπο εισαγωγής τους στο site.

Στη συνέχεια επίλεξε το πολυμέσο που έχει εισάγει στη Δομή σελίδας και ακριβώς κάτω από το πεδίο θα δεις τις επιλογές εισαγωγής video, playlist ή audio. Π.χ. αν έχεις ανεβάσει το βίντεο του youtube κανάλι σου, μπορείς απλά να συμπληρώσεις το σύνδεσμο του στο πεδίο Σύνδεσμος Youtube ή ID.
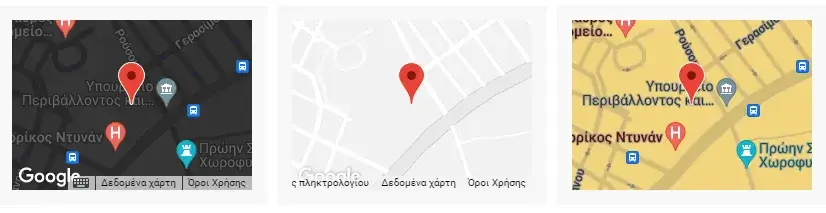
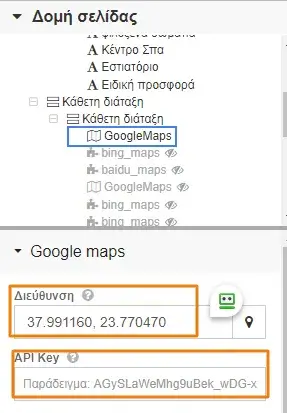
Χάρτες
Για να προσθέσεις χάρτες επίλεξε το μπλοκ που θα τοποθετηθούν και πάτησε το κουμπί Χάρτες για να επιλέξεις τον τύπο χάρτη που θέλεις να εισάγεις.

Στη συνέχεια επίλεξε το χάρτη που έχεις εισάγει στη Δομή σελίδας και ακριβώς κάτω από το πεδίο θα δεις την επιλογή της εισαγωγής συντεταγμένων που θα δείχνει ο χάρτης και API key. Για να λειτουργήσουν οι χάρτες στο website σου θα χρειαστεί με βάση της οδηγίες του κάθε κατασκευαστή να φτιάξεις API KEY (πχ για Google API key)

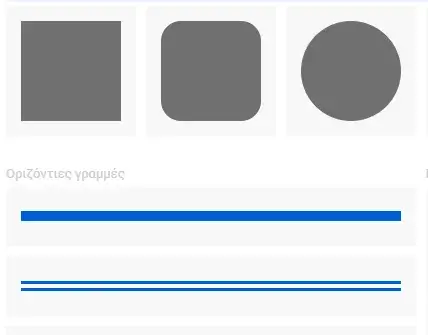
Σχήμα
Για να προσθέσεις σχήματα και γραμμές επίλεξε το μπλοκ που θα τοποθετηθούν και πάτησε το κουμπί Σχήμα για να επιλέξεις τον τύπο σχήματος που θέλεις να εισάγεις.

Στη συνέχεια επίλεξε το κουμπί που έχεις εισάγει στη Δομή σελίδας και ακριβώς κάτω από το πεδίο θα δεις τις επιλογές Κειμένου, Συνδέσμου, Στυλ και Χρώματος του κουμπιού που προσέθεσες.
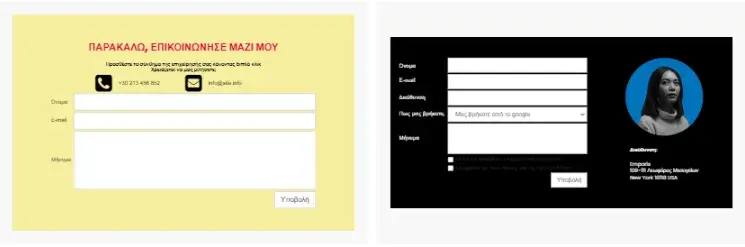
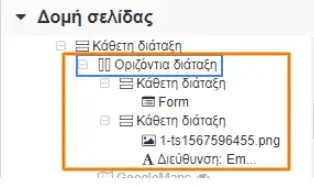
Φόρμα
Για να site σου επίλεξε το μπλοκ που θα τοποθετηθούν και πάτησε το κουμπί Φόρμα για να επιλέξεις την έτοιμη φόρμα επικοινωνίας που θα εισάγεις.

Στη συνέχεια επίλεξε τη φόρμα που έχει εισάγει στη Δομή σελίδας και ακριβώς κάτω από το πεδίο θα δεις τις επιλογές Πεδίων, Ρυθμίσεων Ε-mail, SMTP και Captcha που θα έχει η φόρμα σου. Επειδή h κάθε φόρμα αποτελείται από πολλά διαφορετικά μπλοκ, θα πρέπει κάθε φορά να επιλέξεις το κάθε ένα από αυτά για να το επεξεργαστείς.

Για να διαγράψεις μια Φόρμα Επικοινωνίας θα χρειαστεί να επιλέξεις ολόκληρη τη διάταξη που περιλαμβάνει τα μπλοκ της και να πατήσεις delete από το πληκτρολόγιο σου.

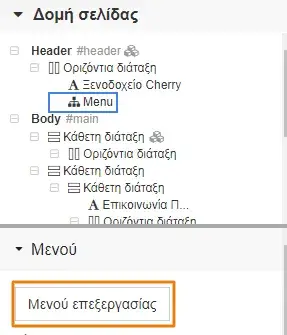
Μενού
Ιδανικά το μενού για πλοήγηση στο website σου πρέπει να προσθέσει μόνο στο header των σελίδων και τα περισσότερα έτοιμα template έχουν ήδη έτοιμο μενού.
Για να προσθέσεις μενού στο site σου επίλεξε από το Header και το μπλοκ που θα προσθέσεις το μενού σου και πάτησε το κουμπί Μενού για να προσθέσεις ένα νέο μενού.

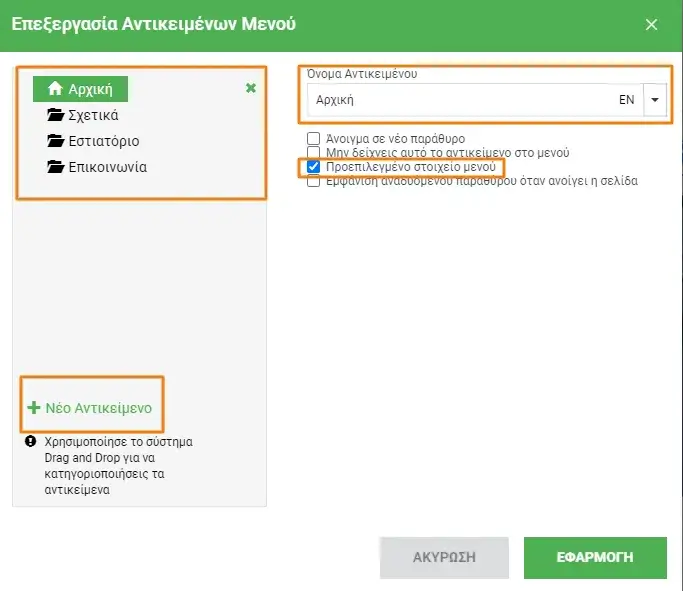
Για να επεξεργαστείς ήδη υπάρχον μενού, επίλεξε το στη Δομή σελίδας και ακριβώς κάτω από το πεδίο πάτησε το κουμπί Μενού επεξεργασίας.

Για να αλλάξεις τις ονομασίες των στοιχείων του μενού, επίλεξε τη σελίδα στα αριστερά του πεδίου και συμπλήρωσε τη νέα ονομασία στο πεδίο Όνομα Αντικειμένου.
Επίλεξε το πεδίο ελέγχου Προεπιλεγμένο στοιχείο μενού στη σελίδα που θέλεις να ανοίγει το site σου σε όλους τους browsers.
ΠΡΟΣΟΧΗ: Εάν διαγράψεις μια σελίδα από το πεδίο Επεξεργασία Αντικειμένων Μενού αυτή διαγράφεται από όλο το site και πρέπει να την ξαναδημιουργήσεις.

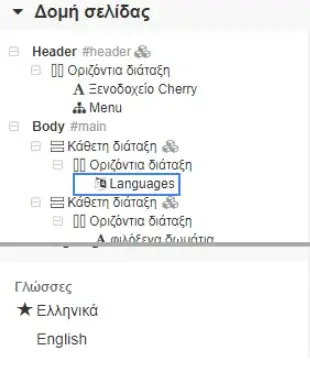
Γλώσσες
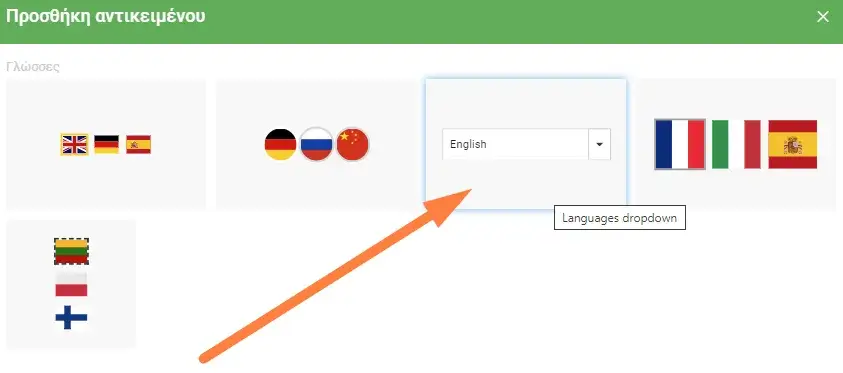
Για να προσθέσεις επιλογέα γλώσσας επίλεξε το μπλοκ που θα τοποθετηθεί και πάτησε το κουμπί Γλώσσες για να επιλέξεις τον τύπο επιλoγέα που θέλεις να εισάγεις.

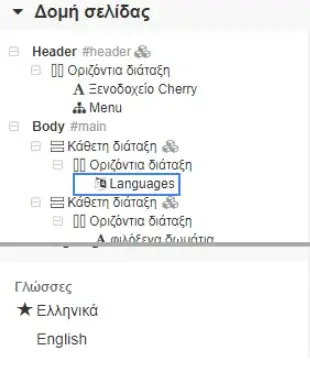
Στη συνέχεια επίλεξε τον επιλογέα που έχει εισάγει στη Δομή σελίδας και ακριβώς κάτω από το πεδίο θα δεις τις επιλογές Προσθήκης Γλώσσας και αφαίρεσης γλώσσα επιλέγοντας το εικονίδιο x.
Για να γίνει μια γλώσσα default στο site σου, επίλεξε το εικονίδιο ★ και πάτησε Εφαρμογή.

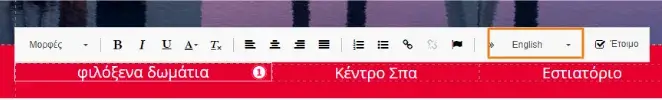
Για να μεταφράσεις ένα κείμενο, επίλεξε το με διπλό κλικ και στο drop down που θα εμφανιστεί πάτησε τη γλώσσα που θέλεις να μεταφράσεις. Στη συνέχεια πληκτρολόγησε το μεταφρασμένο κείμενο και οι αλλαγές θα αποθηκευτούν αυτόματα.

Για να αποκρύψεις ή να εμφανίσεις ένα οποιοδήποτε στοιχείο σε μια μεταφρασμένη έκδοση του site σου, επίλεξε το στοιχείο από τη Δομή Σελίδας, πάτησε την επιλογή Ορατότητα και στο πεδίο κάτω από το Προβολή μόνο στην παρούσα σελίδα επίλεξε τις γλώσσες που θέλεις να εμφανίζεται.
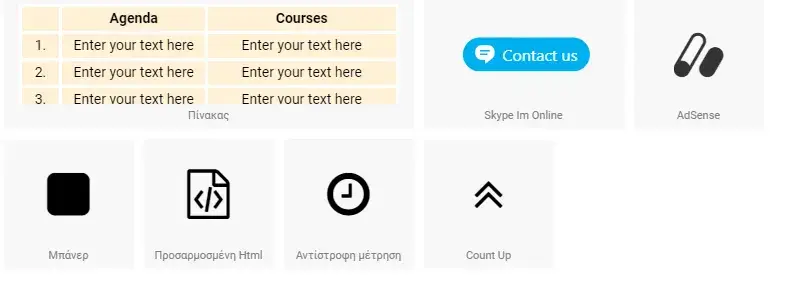
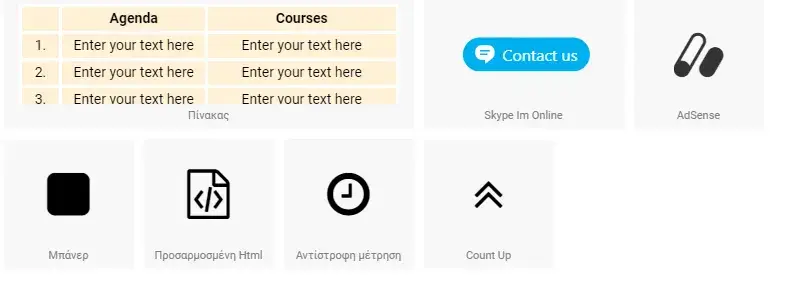
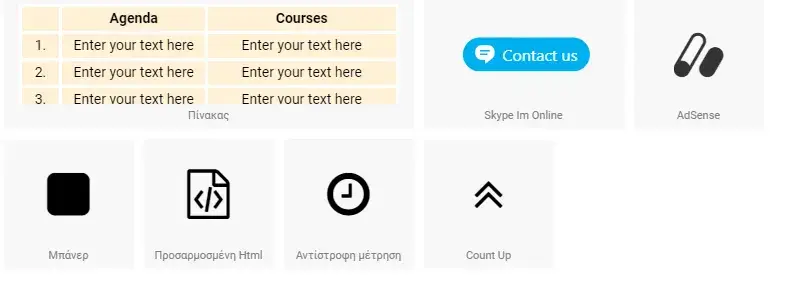
Στοιχείο πλήρους γραμμής
Τα στοιχεία πλήρους γραμμής είναι έτοιμα sections που μπορείς να προσθέσεις στο site σου για να το εμπλουτίσεις είτε με περιεχόμενο είτε με λειτουργικότητα.
Για να προσθέσεις στοιχεία πλήρους γραμμής επίλεξε το μπλοκ που θα τοποθετηθούν και πάτησε το κουμπί Στοιχεία πλήρους γραμμής για να επιλέξεις τον τύπο section που θέλεις να εισάγεις από το μενού επιλογών.
Για να διαγράψεις ένα Στοιχείο Πλήρους Γραμμής θα χρειαστεί να επιλέξεις ολόκληρη τη διάταξη που περιλαμβάνει τα μπλοκ της και να πατήσεις delete από το πληκτρολόγιο σου.

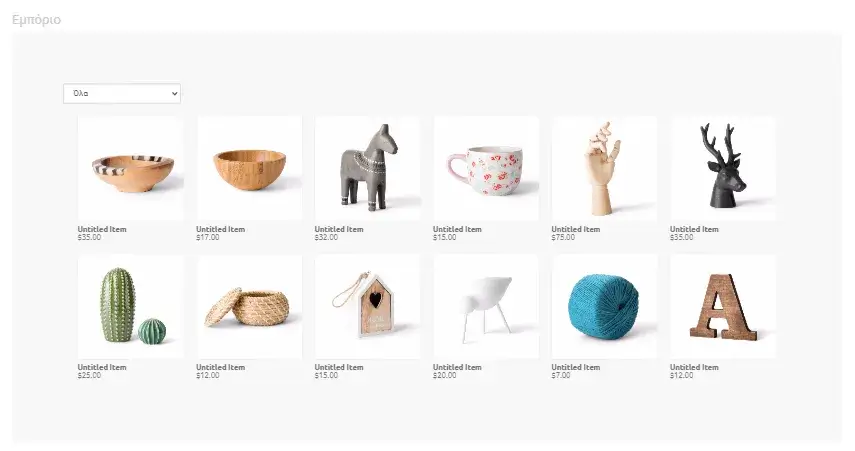
Εμπόριο
Παρότι η εφαρμογή Site.Pro που χρησιμοποιούμε προσφέρει μέσω του εργαλείου Εμπόριο λειτουργίες e-commerce, έπειτα από δοκιμές που έχουμε πραγματοποιήσει, δεν καλύπτει τις ανάγκες ενός σύγχρονου ηλεκτρονικού καταστήματος.
Μπορείς όμως να χρησιμοποιήσεις το εργαλείο για να παρουσιάσεις ένα πλήρη κατάλογο των προϊόντων σου για να λάβεις παραγγελίες μέσω email ή τηλεφώνου.
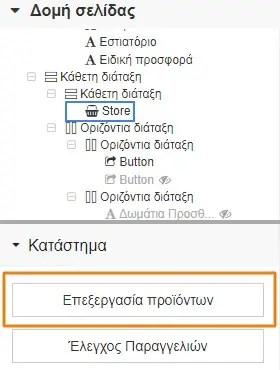
Για να προσθέσεις κατάλογο προϊόντων στο site σου επίλεξε το μπλοκ που θα τοποθετηθούν και πάτησε το κουμπί Εμπόριο για να προσθέσεις τον κατάλογο στο website σου.

Για να επεξεργαστείς τα προϊόντα σου επίλεξε το store που έχεις εισάγει στη Δομή σελίδας και ακριβώς κάτω από το πεδίο πάτησε το κουμπί Επεξεργασία προϊόντων.

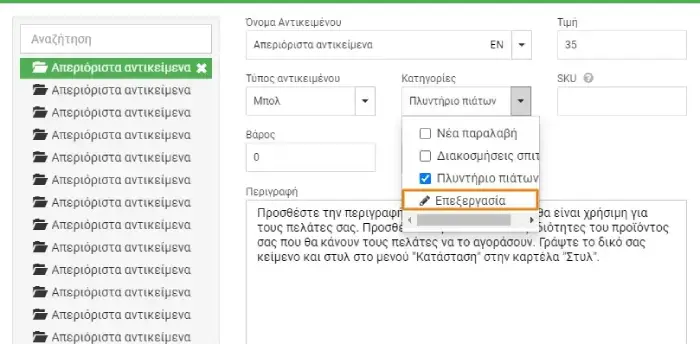
Στο σημείο αυτό θα ήταν χρήσιμο να καταγράψεις σε ένα χαρτί ή σε excel τις Κατηγορίες, Τύπους Αντικειμένου και Επιλογές προϊόντων που θέλεις να παρουσιάσεις στον κατάλογο σου.
Π.χ. Κατηγορίες (Μπλούζες, Παντελόνια κτλ) Τύπους Αντικειμένου ( T-shirt, Top κτλ) Επιλογές (Υλικό Κατασκευής, Μέγεθος κτλ)
Κατηγορίες
Για να επεξεργαστείς τις Κατηγορίες πάτησε το βελάκι στις κατηγορίες και στη συνέχεια Επεξεργασία.

Στο παράθυρο που θα εμφανιστεί επίλεξε κατηγορία για μετονομασία ή πρόσθεσε νέες και συμπλήρωσε το όνομα της κατηγορίας στο πεδίο Όνομα Αντικειμένου.

Τύπος
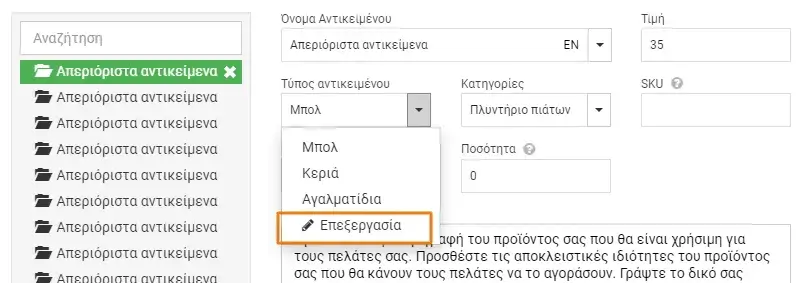
Για να επεξεργαστείς τύπους αντικειμένου πάτησε το βελάκι στους τύπους αντικειμένου και στη συνέχεια Επεξεργασία.

Στο παράθυρο που θα εμφανιστεί επίλεξε τύπο αντικειμένου για μετονομασία ή πρόσθεσε νέους και συμπλήρωσε το όνομα του τύπου αντικειμένου στο πεδίο Όνομα Αντικειμένου.
Επιλογές
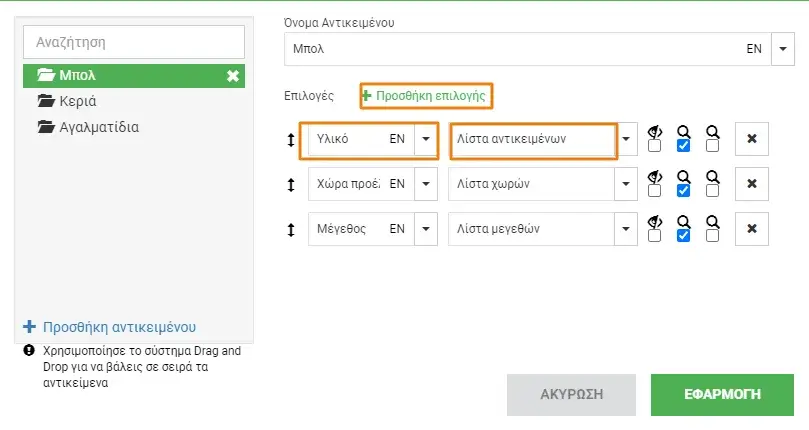
Για να προσθέσεις ή να επεξεργαστείς Eπιλογές, στην παραπάνω οθόνη επίλεξε επιλογή ή πρόσθεσε νέα επιλογή και συμπλήρωσε το όνομα της επιλογής στο πεδίο δεξιά της.

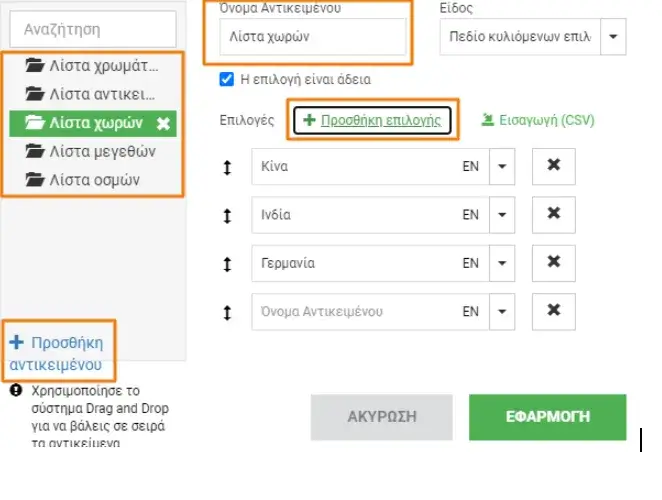
Για να προσθέσεις τιμές στις επιλογές σου πάτησε το βελάκι και Επεξεργασία. Στο παράθυρο που θα εμφανιστεί επίλεξε τη λίστα Επιλογών που θέλεις να μετονομάσεις ή πρόσθεσε νέα και συμπλήρωσε το όνομα της λίστας επιλογής στο Όνομα Αντικειμένου.
Στη συνέχεια μετονόμασε τις τιμές κάθε επιλογή ή πρόσθεσε νέες τιμές πατώντας Προσθήκη επιλογής.

Ιστολόγιο
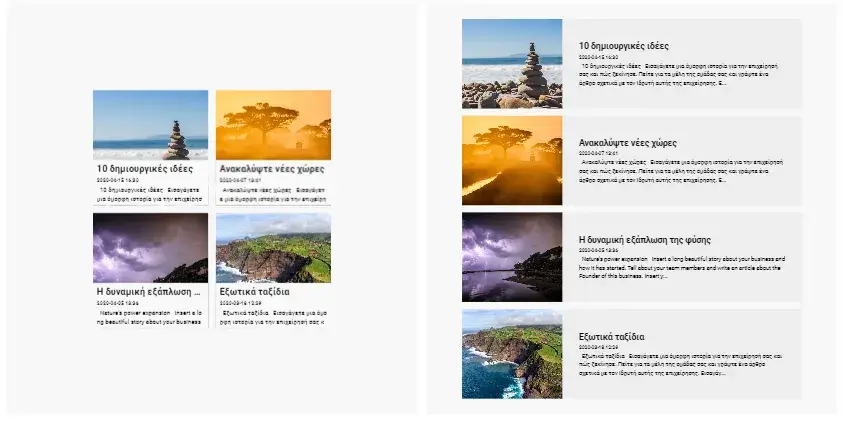
Για να προσθέσεις blog στο site σου επίλεξε το μπλοκ που θα τοποθετηθεί και πάτησε το κουμπί Ιστολόγιο για τα διαλέξεις το στυλ παρουσίασής του.

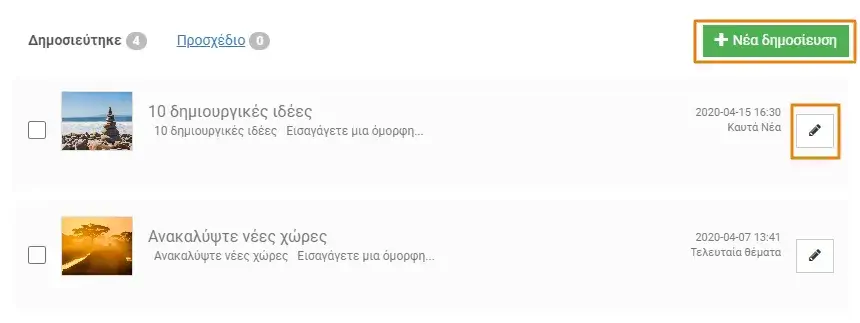
Για να επεξεργαστείς να προσθέσεις ένα νέο άρθρο επίλεξε το blog που έχεις εισάγει στη Δομή σελίδας και ακριβώς κάτω από το πεδίο πάτησε την επιλογή Επεξεργασία δημοσιεύσεων.
Στη συνέχεια πάτησε το εικονίδιο ? δίπλα από κάθε δημοσίευση ή Νέα δημοσίευση αντίστοιχα.

Για να δημοσιεύσεις ένα νέο άρθρο θα πρέπει να συμπληρώσεις ή να επιλέξεις στα παρακάτω πεδία:
Εικόνα: Πάτησε το εικονίδιο ? και προσέθεσε την εικόνα που θα συνοδεύει το άρθρο σου.
Τίτλος: Συμπλήρωσε τον τίτλο με τον οποίο θα εμφανίζεται το άρθρο σου.
Κατηγορία: Επίλεξε την κατηγορία του άρθρου σου ή πάτησε Επεξεργασία για να προσθέσεις μια νέα κατηγορία άρθρων.
Κατάσταση: Επίλεξε Προσχέδιο για να αποθηκεύσεις ένα άρθρο χωρίς να δημοσιευτεί ή Ενεργό για άμεση δημοσίευση.
Κείμενο: Συμπλήρωσε το κείμενο του άρθρου σου

Για να διαγράψεις ένα άρθρο επίλεξε το πεδίο ελέγχου που εμφανίζεται στα αριστερά του και πάτησε το εικονίδιο του κάδου.

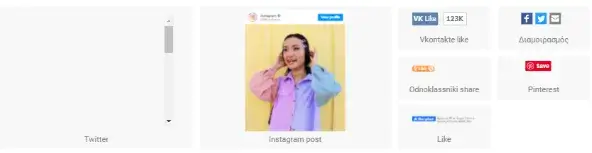
Κοινωνικά δίκτυα
Για να προσθέσεις social media widget επίλεξε το μπλοκ που θα τοποθετηθούν και πάτησε το κουμπί Κοινωνικά για να επιλέξεις το widget που θα εισάγεις.

Στη συνέχεια επίλεξε το widget που έχει εισάγει στη Δομή σελίδας και ακριβώς κάτω από το πεδίο θα δεις τις επιλογές σύνδεσης και παραμετροποίησης του widget με τους λογαριασμούς σου στα social media.

Για προχωρημένους
Στο εργαλείο αυτό θα βρεις διάφορες χρήσιμες εφαρμογές για το site σου τακτικά ανανεώσει το Site.Pro
Για να προσθέσεις μία εφαρμογή επίλεξε το μπλοκ που θα τοποθετηθεί και πάτησε το κουμπί Για προχωρημένους για τα επιλέξεις την εφαρμογή που θα εισάγεις.

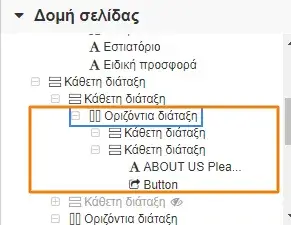
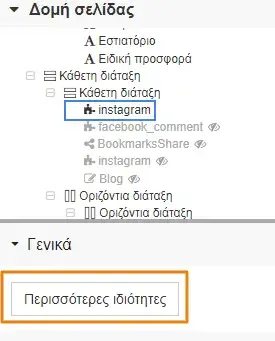
Επεξήγηση πλαϊνής στήλης “Δομή Σελίδας”
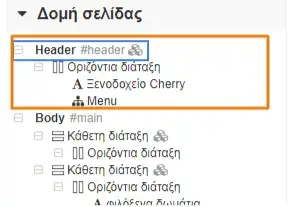
Κάνοντας κλικ στα στοιχεία της ιστοσελίδας (πλαίσια, μενού επιλογών, κείμενα, φωτογραφίες, κουμπιά) θα δεις ότι στη δεξιά κάθετη στήλη ανοίγει ένα πτυσσόμενο μενού με τις εξής επιλογές: Δομή σελίδας, Σχεδιασμός, Μέγεθος, Διαστήματα, Ορατότητα, Κίνηση, Για προχωρημένους.
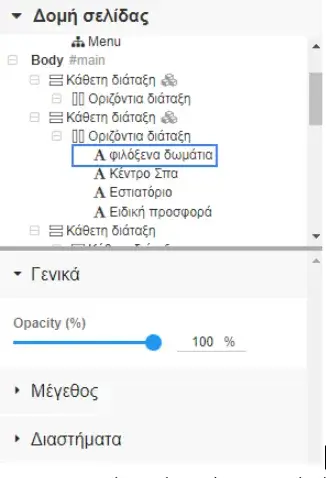
Η Δομή σελίδας σου δείχνει μια ανάλυση της δομής της τρέχουσας σελίδας, δηλαδή τα στοιχεία που την αποτελούν (Header, Βody, Footer) και τα περιεχόμενα τους σε μια κλαδική διάταξη που δείχνει ποιο στοιχείο περικλείεται στο καθένα από αυτά. Οι υπόλοιπες επιλογές σου επιτρέπουν να παραμετροποιήσεις σε βάθος κάθε ιδιότητα του επιλεγμένου στοιχείου.
Τα πιο σημαντικά από αυτά είναι: το μήκος και το ύψος του, το στυλ του (πχ αν είναι κείμενο, τη γραμματοσειρά, το χρώμα, το μέγεθος και το πάχος της, υπογράμμιση), τη διάταξη του (οριζόντια, κάθετη), τη θέση και την ευθυγράμμιση του (στο κέντρο, πάντα αριστερά ΄ή δεξιά ή να πιάνει όλο το πλάτος της οθόνης), τα περιεχόμενα του, το περίγραμμά, το φόντο και την ορατότητά του, τις ιδιότητές του με mouse over, τα διαστήματα (padding, margins) και άλλα.

Δημιουργία custom Header & Footer
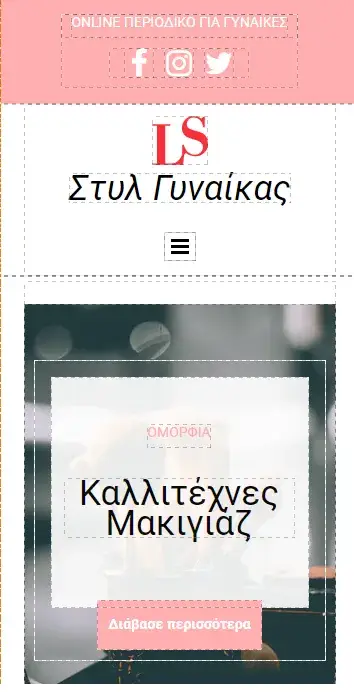
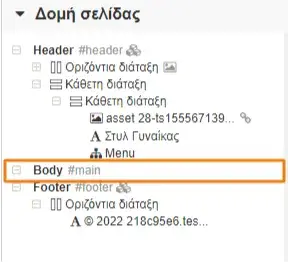
Τo Ηeader και το Footer εμφανίζονται στην αρχή και στο τέλος όλων των σελίδων του website σου και σκοπός τους είναι να βοηθήσουν το χρήστη στην πλοήγηση του σε αυτό και να προβάλλουν τις βασικές πληροφορίες που θέλεις να γνωρίζουν οι χρήστες σου.
Για να δεις τα στοιχεία που αποτελούν Header/Footer επίλεξε τα στη Δομή Σελίδας .

Για να κατασκευάσεις custom header/footer επίλεξε το μπλοκ που θα τοποθετηθούν και πάτησε όποιο κουμπί εργαλείου επιθυμείς (κείμενο, εικόνα, σχήμα κτλ) για να προστεθείς σε όλες τις σελίδες το site σου.
Όλα τα στοιχεία θα συνταχθούν αυτόματα σε κάθετη διάταξη στις μικρότερες οθόνες (tablet, mobile).

Σου προτείνουμε να χρησιμοποιείς μόνο ένα Μενου και Γλώσσες (Επιλογέα Γλώσσας) στο site σου για να διευκολύνεις τους χρήστες σου και όσο το δυνατό λιγότερα εργαλεία και παρουσιάσει ώστε να καταλαμβάνει μικρή έκταση σε tablet και mobile.
Φτιάξε τις custom σελίδες σου
Τώρα που έχεις εξοικειωθεί με τα εργαλεία και τα στοιχεία του sitebuilder Site.Pro, θα δούμε πως μπορείς με τρία απλά βήματα να φτιάξεις τη δική σου custom σελίδα και να της προσθέσεις περιεχόμενο.
Για να ξεκινήσεις δημιούργησε μια νέα σελίδα κρατώντας στη Δομή σελίδας το Header και το Footer και διαγράφοντας οτιδήποτε υπάρχει μέσα το Body.

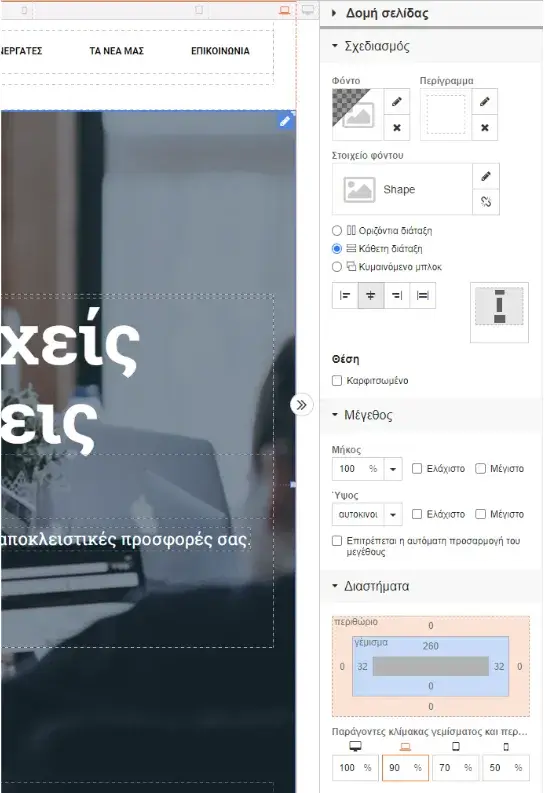
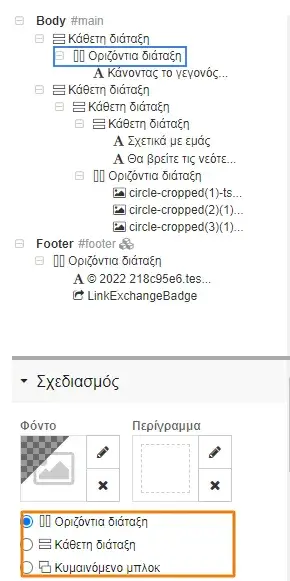
Σχεδίασε σε ένα χαρτί τη δομή της custom σελίδα σου σε κουτάκια και στη συνέχεια χρησιμοποίησε το Σχεδιασμό για να μεταφέρεις το σχέδιο σου στο Site.Builder.
Κάθε στοιχείο του σχεδιασμού μπορεί να συμπεριλάβει άλλα στοιχεία σχεδιασμού ή εφαρμογές (εικόνες, κείμενα, button κτλ) .
Ξεκίνα πάντοτε με μια κάθετη διάταξη που θα συμπεριλάβει όλα τα υπόλοιπα στοιχεία και μετά χτίσε τη δομή σου με τις διατάξεις που σε εξυπηρετούν. Μπορείς πάντα να αλλάξεις της κατεύθυνση ενός στοιχείου από Οριζόντια σε Κάθετη Διάταξη.

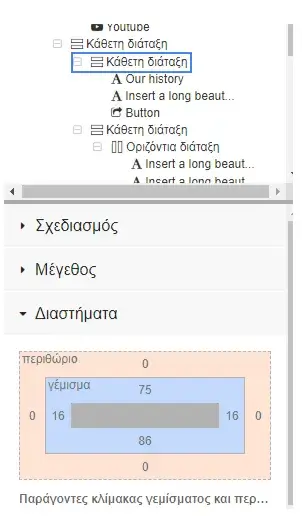
Στη συνέχεια θα πρέπει να ορίσεις σε pixel τα εσωτερικά και εξωτερικά κενά που θέλεις να έχει κάθε στοιχείο, ώστε το περιεχόμενο που θα εισάγεις να μην αρχίζει εκεί που τελειώνει το προηγούμενο και φαίνεται “το ένα πάνω στο άλλο”.
Για να το πετύχεις, επίλεξε ένα στοιχείο στη Δομή σελίδας, πήγαινε στην επιλογή Διαστήματα και συμπλήρωσε σε pixel το εξωτερικό κενό ενός στοιχείου Περιθώριο (Margin) και το εσωτερικό κενό Γέμισμα (Padding).

Τώρα που έχεις ορίζει τον καμβά που θα τοποθετήσεις το περιεχόμενο σου, μπορείς με ασφάλεια να προσθέσεις όλα τα στοιχειά που επιθυμείς με βάση τις οδηγίες που παρουσιάζονται παραπάνω στο άρθρο.
Responsive design
Το responsive design, είναι ο σχεδιασμός της ιστοσελίδας ώστε να προσαρμόζεται δυναμικά σε κάθε διάσταση και προσανατολισμό οθόνης (smartphones, tablets κτλ) χωρίς να μειώνεται η εμπειρία του χρηστή (με zoom ή πλάγια κύλιση στη σελίδα).
Η νέα έκδοση (v. 4) του website builder Site.Pro προσαρμόζει αυτόματα το site σου σε desktop, tablet και mobile.

Επίλεξε τη συσκευή για την οποία θες να προσαρμόσεις το περιεχόμενο και χρησιμοποίησε το drag & drop, για να προσθέσεις ή να αφαιρέσεις περιεχόμενο ανάλογα με την κάθε συσκευή.
Άλλαξε το μέγεθος των γραμματοσειρών, προσάρμοσε τις εικόνες, τις φόρμες, τα πλαίσια και τα κουμπιά ώστε να πετύχεις την καλύτερη δυνατή εμπειρία χρήστη σε όλες τις συσκευές.